Cannot Read Property Gettime of Undefined React Native
🚧 🚧 Looking for collaborators and backers 🚧 🚧
See this issue
Backers
Support us with a monthly donation and help us keep our activities. Get a capitalist on OpenCollective or sponsor u.s.a. on GitHub Sponsors
React Native DateTimePicker
This repository was moved out of the react native community GH organization, in accordance to this proposal. The module is nonetheless published on npm under the one-time namespace (as documented) but volition be published nether a new namespace at some point, with a major version bump.



React Native engagement & time picker component for iOS, Android and Windows.
| iOS | |
| | |
| Android | |
| | |
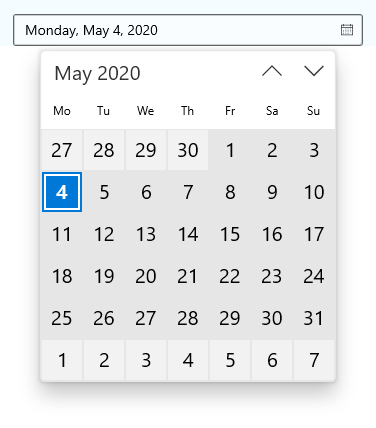
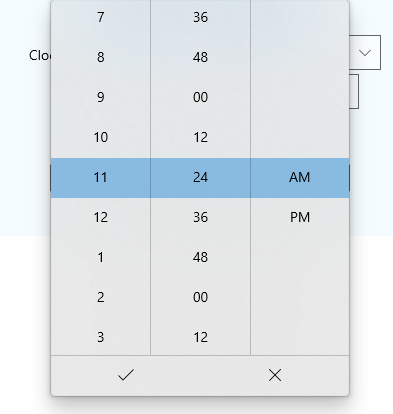
| Windows | |
| | |
| | |
Table of Contents
- React Native DateTimePicker
- Table of Contents
- Expo users notice
- Getting started
- RN >= 0.lx
- RN < 0.60
- General Usage
- Basic usage with country
- Props
-
fashion(optional) -
display(optional) -
onChange(optional) -
value(required) -
maximumDate(optional) -
minimumDate(optional) -
timeZoneOffsetInMinutes(optional,iOS or Android only) -
timeZoneOffsetInSeconds(optional,Windows only) -
dayOfWeekFormat(optional,Windows but) -
dateFormat(optional,Windows simply) -
firstDayOfWeek(optional,Windows but) -
textColor(optional,iOS only) -
themeVariant(optional,iOS only) -
locale(optional,iOS only) -
is24Hour(optional,Windows and Android merely) -
neutralButtonLabel(optional,Android but) -
minuteInterval(optional) -
fashion(optional,iOS only) -
disabled(optional,iOS just)
-
- Migration from the older components
- DatePickerIOS
- DatePickerAndroid
- TimePickerAndroid
- Contributing to the component
- Transmission installation
- iOS
- Android
- Windows
- Running the example app
Requirements
- Only Android API level >=21 (Android five), iOS >= 11 are supported.
- Tested with Xcode 13.0 and RN 0.66.iii. Other configurations are very likely to work as well but take non been tested.
Expo users find
This module is part of Expo - see docs. Nevertheless, Expo SDK may not incorporate the latest version of the module and therefore, the newest features and bugfixes may not be available in Expo. Utilise the control expo install @react-native-customs/datetimepicker (non yarn or npm) to install this module - Expo will automatically install the latest version uniform with your Expo SDK (which may not be the latest version of the module available).
Getting started
npm install @react-native-customs/datetimepicker --save or
yarn add @react-native-community/datetimepicker Autolinking is not yet implemented on Windows, and so manual installation is needed.
RN >= 0.60
If y'all are using RN >= 0.lx, only run npx pod-install. Then rebuild your project.
Full general Usage
import DateTimePicker from '@react-native-community/datetimepicker' ; or
const DateTimePicker = require ( '@react-native-community/datetimepicker' ) ; Bones usage with state
import React , { useState } from 'react' ; import { View , Push button , Platform } from 'react-native' ; import DateTimePicker from '@react-native-customs/datetimepicker' ; export const App = ( ) => { const [ appointment , setDate ] = useState ( new Appointment ( 1598051730000 ) ) ; const [ mode , setMode ] = useState ( 'date' ) ; const [ testify , setShow ] = useState ( false ) ; const onChange = ( result , selectedDate ) => { const currentDate = selectedDate || appointment ; setShow ( Platform . OS === 'ios' ) ; setDate ( currentDate ) ; } ; const showMode = ( currentMode ) => { setShow ( true ) ; setMode ( currentMode ) ; } ; const showDatepicker = ( ) => { showMode ( 'date' ) ; } ; const showTimepicker = ( ) => { showMode ( 'time' ) ; } ; return ( < View > < View > < Push button onPress = { showDatepicker } title = "Show date picker!" / > < / View > < View > < Button onPress = { showTimepicker } title = "Show fourth dimension picker!" / > < / View > { show && ( < DateTimePicker testID = "dateTimePicker" value = { date } mode = { fashion } is24Hour = { true } brandish = "default" onChange = { onChange } / > ) } < / View > ) ; } ; Localization note
On Android, the picker volition exist controlled by the system locale. If you wish to modify it, come across instructions here.
On iOS, the locale can be controlled from xCode, as documented here.
There is too the iOS-only locale prop that tin be used to force locale in some cases only its usage is discouraged due to non working robustly in all picker modes (notation the mixed month and twenty-four hours names).
For Expo, follow the localization docs.
Props
Please notation that this library currently exposes functionality from
UIDatePickeron iOS and DatePickerDialog + TimePickerDialog on Android, andCalendarDatePicker+TimePicker on Windows.These native classes offer but limited configuration, while there are dozens of possible options you equally a developer may need. It follows that if your requirement is not supported by the bankroll native views, this library will not be able to implement your requirement. When yous open an consequence with a characteristic asking, please document if (or how) the characteristic can be implemented using the aforementioned native views. If those views practise not support what you lot need, such feature requests volition be closed as non actionable.
style (optional)
Defines the type of the picker.
List of possible values:
-
"appointment"(default foriOSandAndroidandWindows) -
"time" -
"datetime"(iOSonly) -
"countdown"(iOSbut)
< RNDateTimePicker manner = "fourth dimension" / > display (optional)
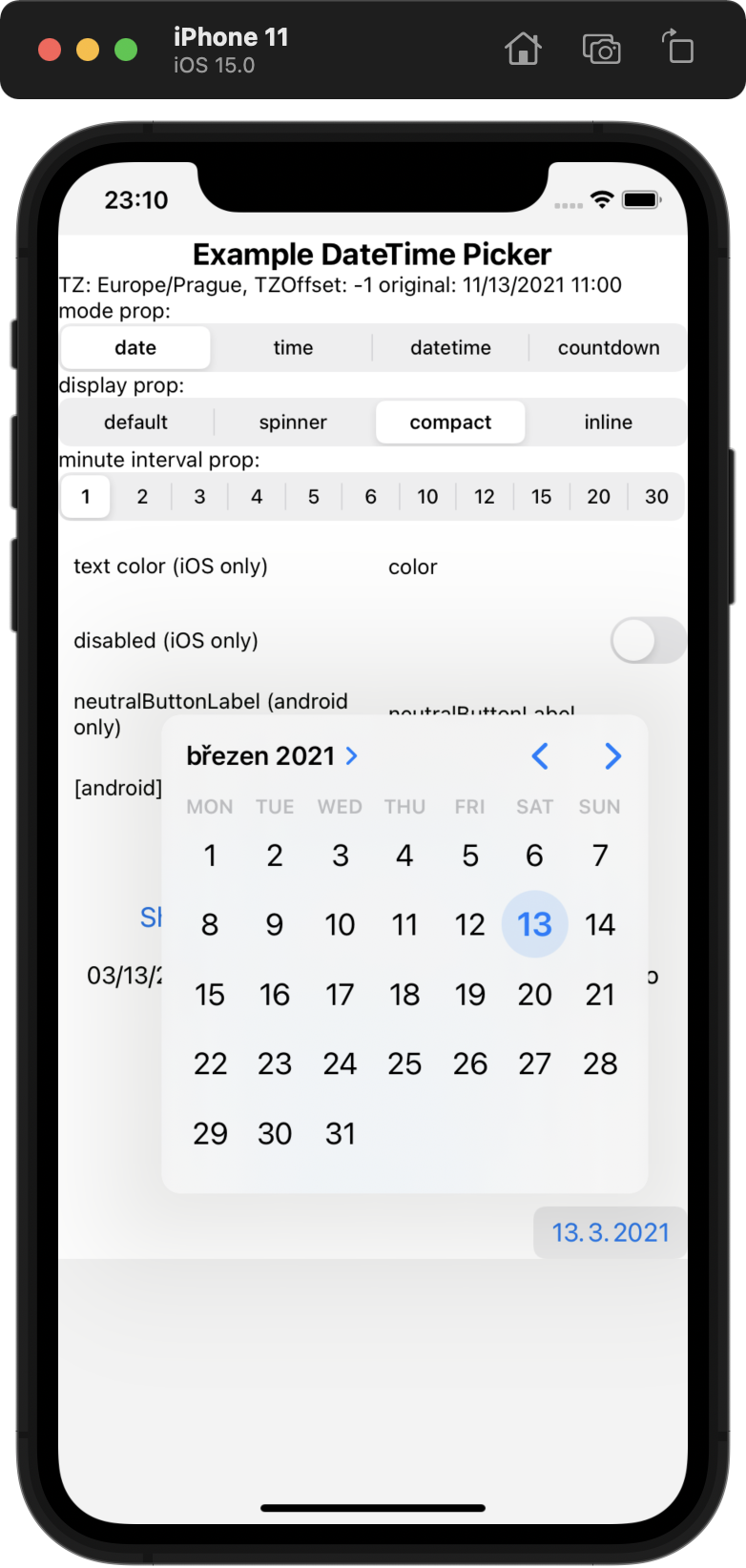
Defines the visual display of the picker. The default value is "default".
List of possible values for Android
-
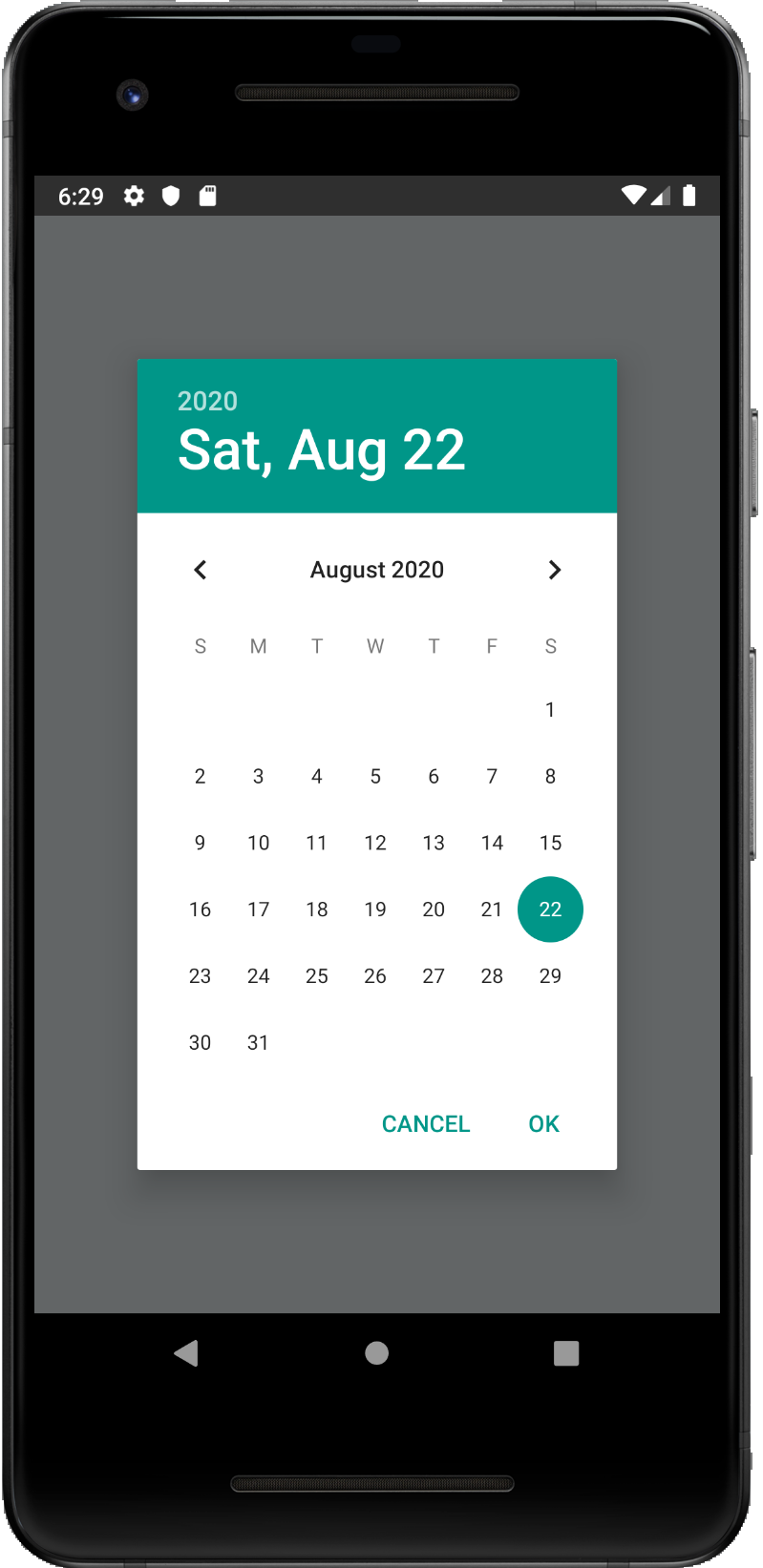
"default"- Prove a default appointment picker (spinner/calendar/clock) based onmannerand Android version. -
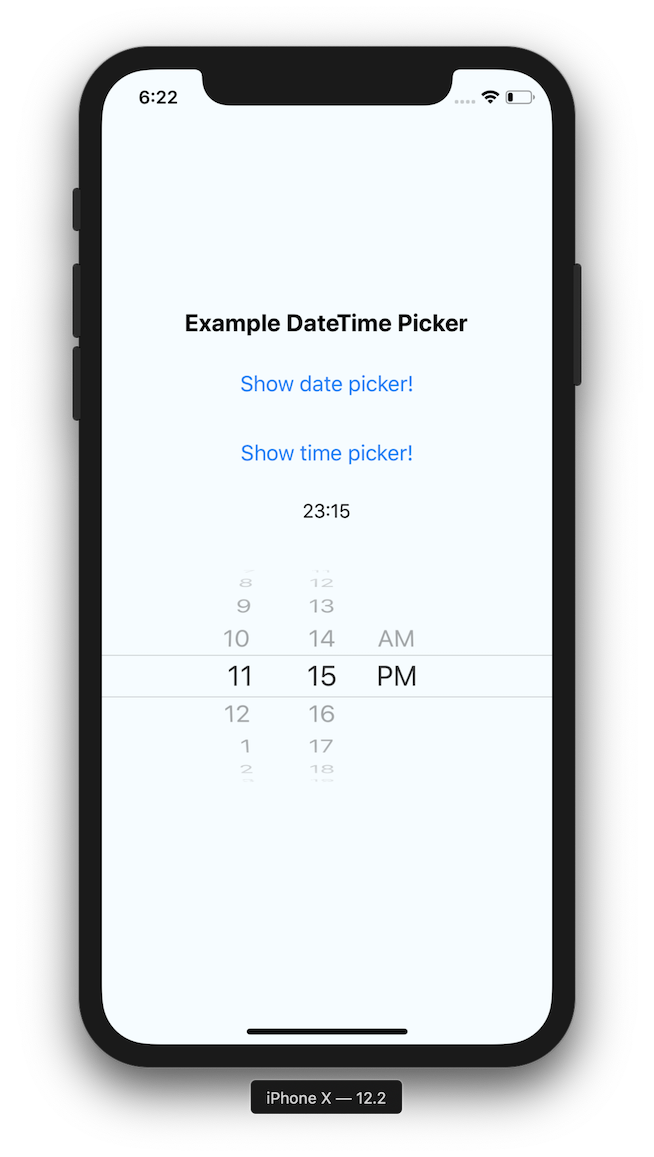
"spinner" -
"calendar"(just forengagementmode) -
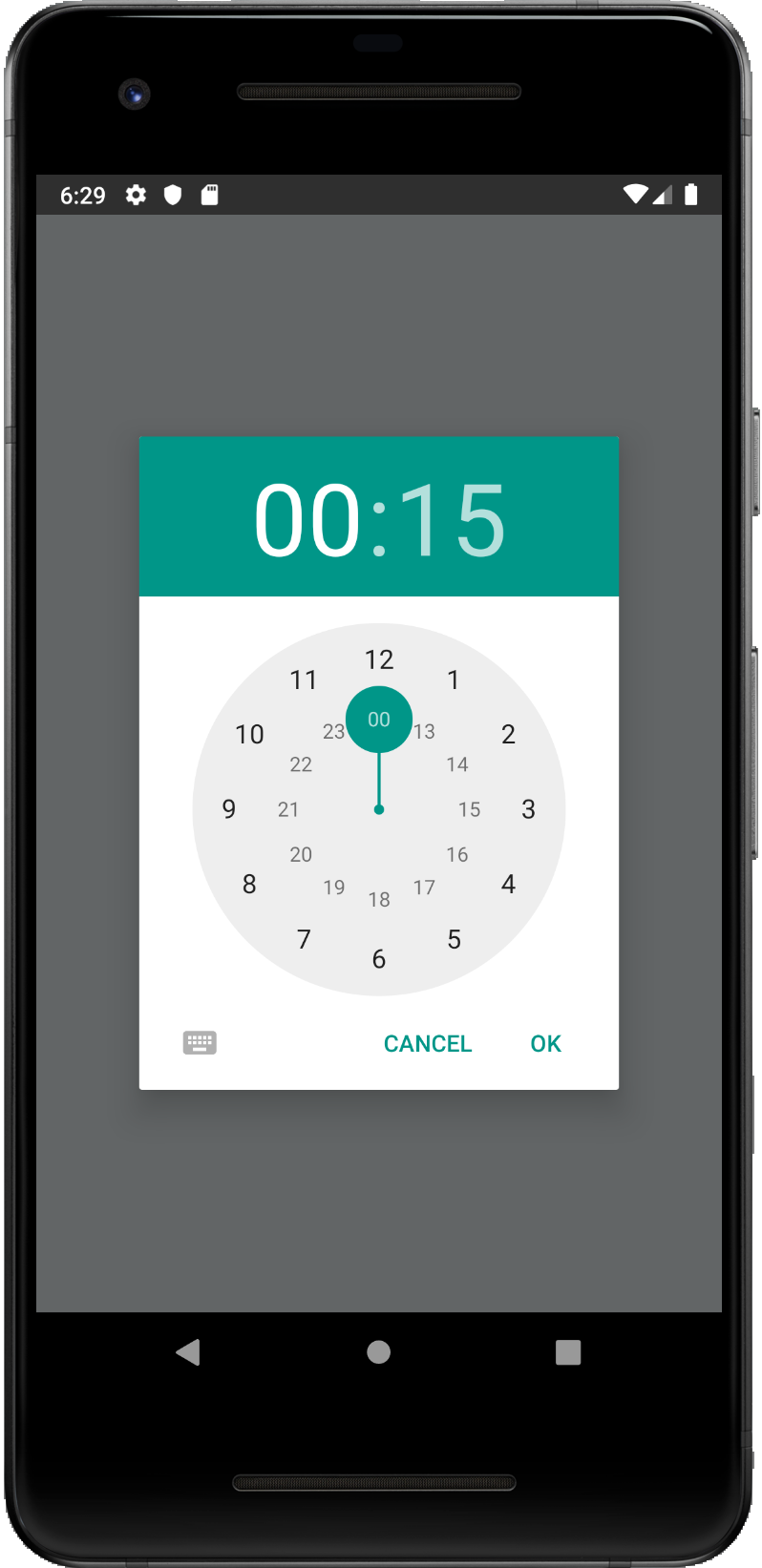
"clock"(simply fortimefashion)
List of possible values for iOS (maps to preferredDatePickerStyle)
-
"default"- Automatically pick the best style available for the current platform & way. -
"spinner"- the usual appearance with a wheel from which you lot choose values -
"meaty"- Affects only iOS fourteen and later. Will fall back to "spinner" if not supported. -
"inline"- Affects only iOS 14 and later on. Volition autumn back to "spinner" if not supported.
< RNDateTimePicker display = "spinner" / > onChange (optional)
Date change handler.
This is chosen when the user changes the appointment or time in the UI. It receives the event and the date as parameters.
setDate = ( event , date ) => { } ; < RNDateTimePicker onChange = { this . setDate } / > ; value (required)
Defines the date or time value used in the component.
< RNDateTimePicker value = { new Appointment ( ) } / > maximumDate (optional)
Defines the maximum date that tin can be selected. Note that on Android, this only works for date mode because TimePicker does not back up this.
< RNDateTimePicker maximumDate = { new Engagement ( 2300 , 10 , 20 ) } / > minimumDate (optional)
Defines the minimum date that can be selected. Note that on Android, this only works for date style because TimePicker does not support this.
< RNDateTimePicker minimumDate = { new Date ( 1950 , 0 , 1 ) } / > timeZoneOffsetInMinutes (optional, iOS and Android only)
Allows changing of the timeZone of the appointment picker. By default, information technology uses the device'south time zone. We strongly recommend avoiding this prop on android considering of known problems in the implementation (eg. #528).
// GMT+i < RNDateTimePicker timeZoneOffsetInMinutes = { sixty } / > timeZoneOffsetInSeconds (optional, Windows simply)
Allows changing of the time zone of the date picker. Past default it uses the device'due south time zone.
// UTC+1 < RNDateTimePicker timeZoneOffsetInSeconds = { 3600 } / > dayOfWeekFormat (optional, Windows only)
Sets the display format for the 24-hour interval of the calendar week headers. Reference: https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.calendarview.dayofweekformat?view=winrt-18362#remarks
< RNDateTimePicker dayOfWeekFormat = { '{dayofweek.abbreviated(2)}' } / > dateFormat (optional, Windows simply)
Sets the display format for the date value in the picker'southward text box. Reference: https://docs.microsoft.com/en-usa/uwp/api/windows.globalization.datetimeformatting.datetimeformatter?view=winrt-18362#examples
< RNDateTimePicker dateFormat = "dayofweek solar day month" / > firstDayOfWeek (optional, Windows only)
Indicates which day is shown as the offset mean solar day of the calendar week.
< RNDateTimePicker firstDayOfWeek = { DAY_OF_WEEK . Wednesday } / > // The native parameter blazon is an enum defined in defined https://docs.microsoft.com/en-us/uwp/api/windows.globalization.dayofweek?view=winrt-18362 - meaning an integer needs to passed hither (DAY_OF_WEEK). textColor (optional, iOS but)
Allows irresolute of the textColor of the appointment picker. Has issue only when display is "spinner".
< RNDateTimePicker textColor = "blood-red" / > locale (optional, iOS merely)
Allows changing the locale of the component. By default, the device's locale is used. Delight annotation using this prop is discouraged due to not working reliably in all picker modes. Prefer localization as documented in Localization annotation.
< RNDateTimePicker locale = "es-ES" / > is24Hour (optional, Windows and Android only)
Allows changing of the time picker to a 24 hour format. By default, this value is decided automatcially based on the user'southward chosen locale and other preferences.
< RNDateTimePicker is24Hour = { true } / > neutralButtonLabel (optional, Android only)
Allows displaying neutral button on picker dialog. Pressing button can be observed in onChange handler every bit event.type === 'neutralButtonPressed'
< RNDateTimePicker neutralButtonLabel = "clear" / > minuteInterval (optional)
The interval at which minutes tin be selected. Possible values are: 1, 2, three, 4, 5, 6, 10, 12, fifteen, 20, 30
(On Windows, this can exist any number betwixt 0-59.)
on iOS, this in only supported when display="spinner"
< RNDateTimePicker minuteInterval = { 10 } / > style (optional, iOS only)
Sets style straight on picker component. Past default, the picker acme is fixed to 216px.
Delight note that by default, picker's text color is controlled past the awarding theme (low-cal / dark fashion). In dark mode, text is white and in low-cal manner, text is black.
This means that eg. if the device has night mode turned on, and your screen background color is white, you lot will not see the picker. Please use the Appearance api to adjust the picker'due south background color so that it is visible, as nosotros do in the example App, use themeVariant prop or opt-out from dark mode.
< RNDateTimePicker style = { { flex: one } } / > themeVariant (optional, iOS only)
Allows overriding organization theme variant (dark or lite mode) used by the appointment picker.
textColor to make the picker dark-theme uniform
List of possible values:
-
"light" -
"nighttime"
< RNDateTimePicker themeVariant = "light" / > disabled (optional, iOS just)
If true, the user won't be able to collaborate with the view.
Migration from the older components
Please encounter migration.dr.
Contributing to the component
Please run across CONTRIBUTING.dr.
Manual installation
Delight run into transmission-installation.md
Running the case app
- Run
yarnin repo root - Run
cd example - Install required pods past running
npx pod-install - Run
yarn startto start Metro Bundler - Run
yarn run start:iosoryarn run start:androidoryarn run offset:windows - To do whatever development on the library, open the case projection (in the example folder!) in xCode or Android Studio. The example project depends on the library code, which y'all can edit and observe any changes in the instance project.
farringtoncalsomed.blogspot.com
Source: https://www.npmjs.com/package/@react-native-community/datetimepicker






Post a Comment for "Cannot Read Property Gettime of Undefined React Native"